One small step for man, one giant leap for a procrastinator!
It’s been a while since my last project so I’ve decided to have a go at app development for Android and iOS using Googles Flutter. I looked at Xamarin and React Native but for various reasons chose Flutter (the biggest reasons were simply because it’s “new” and therefore “shiny”, plus I liked the “everything’s a widget” approach).
I’ve got a couple of ideas kicking around, but for now I’m simply going to be following a few tutorials and getting to grips with the methodology being used and the Dart language.
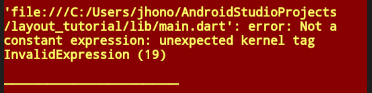
Setting up the IDE (Android Studio) I’ll use has been a breeze, and everything has been moving along nicely until this appeared on the virtual device…

The line in question seems to be
1 | padding: const EdgeInsets.all(32), |
However… I’m not entirely sure just yet. I’ve checked, and double checked, the code and even copy/pasta the git repository… Same result. Perhaps the setup wasn’t as much of a breeze as I initially thought and I missed some important element. I’ll update this post, when/if I find the answer…
Side note: This post was begun while waiting for an update, during the everything-is-working-great part of the morning… And finished post update having clicked on the run button and about an hour into the head scratching what-have-I-missed part of the day. Oh the joys of development. I’ve missed it
UPDATE: Got it to work. Simply changed the EdgeInsets.all(32) to EdgeInsets.all(32.0) as the class was expecting a double value (it’s shown like this in the api docs). I’m not sure why the tutorial and git repository show it without the decimal point or if it should even work without that. Either way I should always remember to check the docs first!

